Assets Matching Table
Cette table permet de décrire les assets à importer.
- Détermination de leur type
- Manière de les importer
- Détermination de leur nom physique sur disque
- Détermination de leur localisation (en correspondance avec la liste des répertoires de librairies)
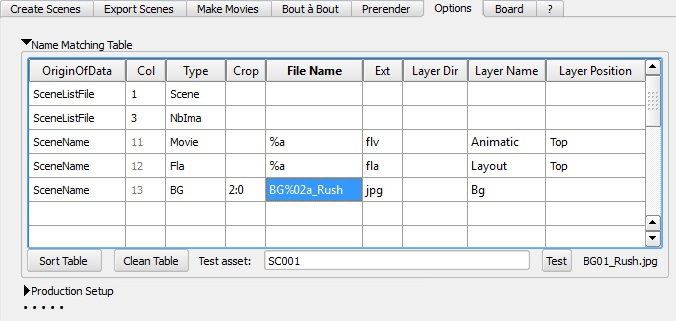
La Table de Description des Assets
Description des Colonnes
- OriginOfData: Source de l'asset
- null: La ligne est ignorée
- SceneList: Le nom de l'asset est tiré de la scène Liste à la colonne de position :Col
- Library: Le nom de l'asset est déduit du nom de la scène
- Col: Le numéro de colonne dans la scène liste (voir OriginOfData)
- Type: le type de l'asset
- nul: colonne non utilisée
- NbIma: nombre d'images de la scène
- DocSize: Nom d'un fichier image ou récupérer la résolution ou bien Résolution du document écrit sous la forme (Exemple): 1920×1080
- Ima: Décor
- Mov:
- Asset: .fla , .tpl …
- Ext: L'extension à ajouter pour correspondre au fichier sur le disque
- Crop: Le nombre de caractères à supprimer au préfixe et/ou au suffixe du nom de l'asset pour correspondre au fichier sur le disque. Syntaxe ici
- FileName: Le nom du fichier. Vous pouvez le construire avec des Variables
Sous Harmony c'est le nom du groupe dans lequel insérer l'asset
Vous pouvez aussi utiliser des Wilcards ('*' et '?') ⇒ le résultat pourra être plusieurs assets
Exemple: “BG%03a_???_*_Clean” - LayerDir: Le nom du dossier dans lequel l'asset doit être inséré. Vous pouvez le construire avec des Variables. Le dossier sera créé si inexistant.
- Sous Animate: nom du dossier dans la timeline.
- Sous Photoshop: Indiquer les sous dossiers ainsi: Dossier1/Dossier2
- Sous Harmony: cette case sert à indiquer le nom du group Harmony dans lequel insérer le template
- Layer Name: Le nom du layer à insérer dans la timeline. Vous pouvez le construire avec des Variables
- Sous Harmony: cette case sert à indiquer le peg et le composite ou intercaler l'asset sous la forme: NomDuPeg:NomDuComposite.
- Layer Position: L'emplacement du layer dans la timeline
- Top: Au somment de la timeline
- Bottom: En bas …
- Mode : Si Folder alors on charge le contenu du folder (Utile pour un décor en layers png)
Choisir aussi Folder sous Harmony pour les templates (.tpl) car ce sont des dossiers - Options : Chaine Json contenant des options supplémentaires (Voir tableau ci-dessous)
- Comment : Vous pouvez laisser un commentaire ici.
Les Options JSon
| Option | Contexte | Valeurs | Contexte | Action | Autres valeurs possibles |
|---|---|---|---|---|---|
| “fishMode”: | General | “shotgun” | Utilise shotgun pour trouver le chemin de l'asset | ||
| “fishParam” | General | “Ce que vous voulez” | Envoyé comme parametre complementaire à shotgun | ||
| “sens”:-1 | Harmony | [-1,1] | Import Ima/psd | Positionnement des nodes de la droite ver la gauche | +1 (sens inverse) |
| “addPegs”: | Harmony | true/false | Import Ima/psd | Harmony: Ajout d'un peg | |
| “addPegs”: | Harmony | true/false | Import Tpl | Harmony: Ajout d'un peg ZDEPTH | |
| “pegDX”:30 | Harmony | Import Ima | Harmony: valeur position.x du peg | ||
| “pegDY”:30 | Harmony | Import Ima | Harmony: valeur position.y du peg | ||
| “vectorize”: | Harmony | true/false | Import Ima | Harmony: Vectorisation à l'import | |
| “vectoMode”: | Harmony | “BW”,“Grey_Scale”,“Colour None” | Import Ima | ||
| “vectoParams”: | Harmony | “-threshold 0.5” | Import Ima | ||
| “alignmentRule”: | Harmony | “As Is”,“Center Fit”,“Center First Page”,… | Import Ima/psd | ||
| “applyMatteToColor”: | Harmony | “Straight”,“Premultiplied with Black”,… | Import Ima/psd | ||
| “readTransparency”: | Harmony | “Y”,“N” (pour Yes or No) | Import Ima/psd | ||
| “layerMode”:true | Harmony | true par defaut | Import PSD | Harmony: Charge chaque layer dans un node distinct | |
| “layerMode”:false | Harmony | Import PSD | Harmony: Tout le PSD dans un seul Node | ||
| “pantinMode”:true | Harmony | false par defaut | Import PSD | Harmony: Option “Group as Layers” pour importer un pantin | |
| “excludeList”:“*FILTER*;*FILED*” | General | Import Folder png | Exclut les Ols Bg qui matchent cette liste | ||
| “psdWithEfx”:true | Animate | Importe les PSD avec l'option Garder les modes de fusion et effects | CreateFla | ||
| “scaleX”:2,“scaleY”:2 | Animate | resize en relatif ou absolu / il faut obligatoirement les 2 | CreateFla | 2⇒ fois 2 / 1280⇒ width=1280 / -1 ⇒ -=x | |
| “posX”:200,“posY”:200 | Animate | position en absolu / il faut obligatoirement les 2 | CreateFla | ||
| “decX”:200,“decY”:200 | Animate | position en relatif. | CreateFla | Marche uniquement avec import psd + option “psdWithEfx” | |
| “pivot”:“TopLeft” | Animate | “TopLeft”(default),“Center” | CreateFla | Origine du deplacement (pour centrer un element : “posX”:0,“posY”:0,“pivot”:“center” | |
| “setAsIs”:true | Harmony | default false | Import TPL | Ne connecte ni ne deplace les elements importes | |
| “onlyIfNode”:“NodeName” | Harmony | Import TPL | Conditionne l'import à l'existence d'un node. Gère les Wildcards | ||
| “paletteMode”:“REUSE_PALETTES” | Harmony | DO_NOTHING REUSE_PALETTES (default) COPY_AND_OVERWRITE_EXISTING_PALETTES COPY_AND_CREATE_NEW_PALETTES COPY_AND_CREATE_NEW_PALETTES_IN_ELEMENT_FOLDER COPY_PALETTE_AND_MERGE_COLOURS COPY_PALETTE_AND_UPDATE_COLOURS LINK_TO_ORIGINAL COPY_SCENE_PALETTE_AND_MERGE_COLOURS COPY_SCENE_PALETTE_AND_UPDATE_COLOURS | Import TPL | PasteSpecial Structure value. Default value is REUSE_PALETTES. https://docs.toonboom.com/help/harmony-20/scripting/script/classcopyPaste.html#adf654000f11a8c9e0374c9aab4836e41 |
REMARQUE: Les options doivent être séparés par des virgules. Exemple: “option1”:true,“option2”:300
REMARQUE: Voir ici pour l'tilisation des variables (%) dans les chemins
Vous pourriez laisser un commentaire si vous étiez connecté.